准备
云函数平台(腾讯云),天气API(高德地图开发者平台),HTML代码(已在Github上开源TTF2CN/Weather-Dashborad_Beijing: A simple html for test. (github.com))
第一部分 天气数据源申请
- 在高德开放平台 | 高德地图API (amap.com)申请您的账号(个人开发者目前每日免费调用300000次调用),进入控制台。
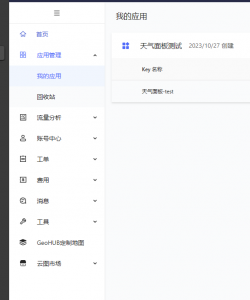
- 在控制台左侧
 创建应用,应用名任取,类型选择天气。并选择获取一个新的Key
创建应用,应用名任取,类型选择天气。并选择获取一个新的Key ,服务平台选择Web服务,在应用页即可选择。(注:该API Key私密,请妥善保管)
,服务平台选择Web服务,在应用页即可选择。(注:该API Key私密,请妥善保管) - 注:可参考天气查询-API文档-开发指南-Web服务 API | 高德地图API (amap.com)
- 若使用其他天气源请在第二部分仔细阅读Github项目中的README.md修改代码。
第二部分 HTML代码调试
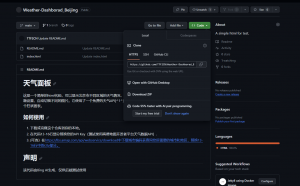
- 在TTF2CN/Weather-Dashborad_Beijing: A simple html for test. (github.com)下载或克隆这个仓库到您的本地。

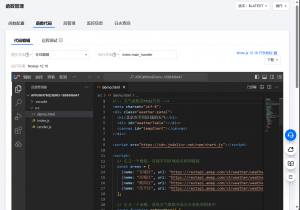
- 在代码13-16行
部分替换您的API Key。 - (可选)在https://lbs.amap.com/api/webservice/download中下载城市编码表查询您所需要的城市和地区,替换13-16行中的city部分。
- 在本地打开HTML文件测试数据显示是否正常。此界面为正常状态演示

第三部分 迁移代码至云函数平台
本教程使用腾讯云演示,其他云服务平台可供参考。
- 注册一个腾讯云账号,进入控制台,打开云函数Serverless。

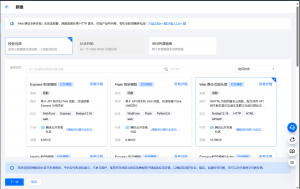
- 新建一个云函数,选择从模板创建,Web静态网页托管

-
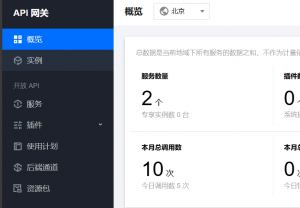
选择合适的地域,在触发器配置中选择自动配置(初次使用需要先开启API网关服务,此处为已开通
 ,
,函数及触发器创建完成后,可在“部署日志”中点击快速访问链接,如下图所示:
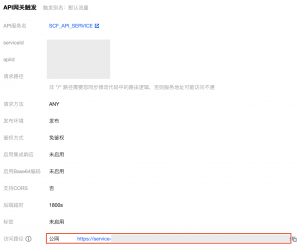
 或在“触发管理”页中获取 API 网关触发器访问路径,如下图所示:
或在“触发管理”页中获取 API 网关触发器访问路径,如下图所示:
4.在函数管理中修改默认的demo代码并替换为第二部分中调试好的代码。
- 查看 Web 页面。如下图所示

-
错误参考:若页面打开乱码,须在html代码首行添加